Hướng dẫn thiết kế Website 6 bước đơn giản
- Bình luận 0 bình luận
Có 2 điều quan trọng nhất sẽ quyết định một website có thành công hay không: nội dung tuyệt vời và thiết kế đẹp. Nếu website có thiết kế kém, nội dung sẽ không có cơ hội để tỏa sáng và sẽ khiến khách truy cập rời bỏ nhanh. Có nghĩa là bạn cần lên ý tưởng thiết kế ngay từ khi nhen nhóm dự án website.
Trong bài hướng dẫn này, chúng tôi sẽ chỉ bạn cách thiết kế website từ con số 0. Tổng cộng có 6 bước bạn cần đi qua, bao gồm:
- Tìm một web host đáng tin cậy.
- Chọn nền tảng để xây dựng website.
- Sử dụng công cụ thiết kế để mang thiết kế lên thực tế.
- Tạo mockup cho web design của bạn.
- Tạo mẫu thiết kế .
- Kiểm tra xem thiết kế trông ổn không trên thiết bị di động.
Đừng lo lắng; bạn có thể tạo một website tuyệt đẹp kể cả khi bạn chưa có kinh nghiệm gì nhiều. Giờ, hãy bắt đầu thiết kế website thôi!
Bước 1: Tìm một web host đáng tin cậy
Nội dung bài viết
ToggleTrước khi chúng ta nói đến việc thiết kế website, bạn cần xử lý vấn đề kỹ thuật trước đã. Đầu tiên, bạn cần tìm một web host đáng tin cậy để host site của bạn.
Nhiều người thường tìm host rẻ nhất cho xong, rồi bắt đầu thiết kế ngay. Nhưng đó lại là sai lầm lớn nhất của họ. Không phải nhà cung cấp web host nào cũng có cùng chất lượng dịch vụ và tính năng, vì vậy bạn cần đầu tư vào bước này để chọn được một nơi có danh tiếng tốt nhất.
Sau đây là một số tính năng mà một nhà cung cấp web hosting chất lượng cao cần có:
- Dịch vụ chăm sóc khách hàng tốt nhất
- Họ có host những website đạt chất lượng cao
- Tính năng cộng thêm để giúp việc sử dụng dễ dàng hơn, như tự động backup
- Hướng dẫn chuyên sâu, để bạn có thể tự xử lý vấn đề
- Hỗ trợ bất kỳ nền tảng nào bạn có thể cần dùng để tạo website
Như bạn biết, hầu hết các web host đều quảng cáo rằng họ đáp ứng đầy đủ tiêu chuẩn. Cho nên bạn cần tự mình nghiên cứu về mỗi nhà cung cấp. Hãy sử dụng các trang đánh giá hosting để chọn nhà cung cấp host được nhiều đánh giá tốt.
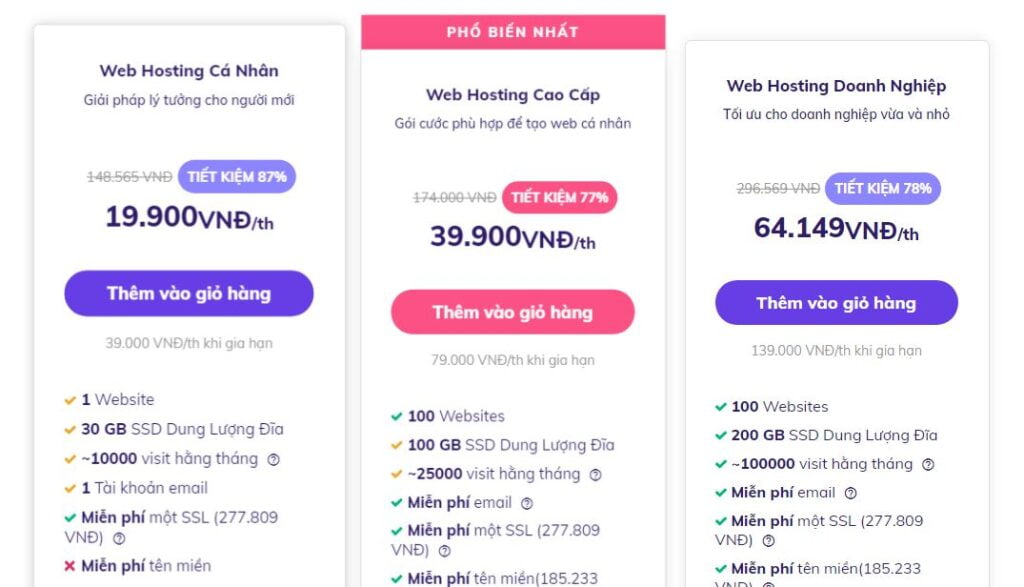
Nếu bạn đã đọc bài này, dĩ nhiên bạn cung cấp biết chúng tôi là một nhà cung cấp hàng đầu với giá hosting tốt nhất trên thị trường:
Không những cung cấp web hosting chất lượng, Hostinger còn tặng kèm tên miền miễn phí khi bạn mua gói Premium hay Business của chúng tôi, vì vậy đừng quên nhận tên miền này khi bạn tiến hành thanh toán nhé.
Bước 2: Chọn nền tảng để xây dựng website
Khi bạn đã có hosting, giờ là lúc chọn nền tảng/phần mềm để hỗ trợ bạn thiết kế web. Bạn có thể tự code từ con số 0 nếu muốn và nếu có thể, nhưng dĩ nhiên việc này chỉ phù hợp cho ai đã có kinh nghiệm lập trình rồi.
Đối với nền tảng website, chúng tôi là fan lớn của Content Management Systems (hệ quản trị nội dung – CMS). Những nền tảng này sẽ có thể giúp bạn thiết kế website chuyên nghiệp và bạn có thể quản lý nội dung với khối lượng lớn, hầu hết đều thân thiện với người dùng mới.
Nền tảng này đang chiếm tới 30% trên thế giới web, bạn có thể an tâm mà dùng. WordPress đơn giản, dễ sử dụng, và có thể tùy chỉnh chi tiết nhờ vào hệ thống theme và plugin của nó.
Bước 3: Cài đặt công cụ bạn cần
Sau khi cài WordPress, bạn còn cần thiết lập vài công cụ nữa để có thể thực sự mang thiết kế đến webstie. Đầu tiên, bạn cần một theme trước đã, theme này sẽ phù hợp với thiết kế bạn có trong đầu làm giao diện cho webstie.
Học thiết kế Website shop bán hàng online có theme cũng như giao diện phù hợp bạn thiết kế trang Shop chuyên nghiệp.
Bước 4: Tạo thiết kế cho giao diện web
Cho đến giờ, chúng tôi đã giải thích các khía cạnh kỹ thuật để bạn có thể thiết kế được một website. Giờ, là lúc bạn cần vận dụng khả năng sáng tạo của mình.
Sau khi có website WordPress với theme và plugin builder cài sẵn, bạn cấn lấy bút và giấy ra (vâng, đúng vậy chúng ta sẽ thiết kế web kiểu cũ), bạn sẽ vẽ ra giao diện website của bạn để dàn trang xem nó như thế nào.
Bước 5: Thiết kế website Prototype (bản mẫu website) và hoàn thiện nó
Sau khi đã có mockup, giờ là lúc chuyển từ giấy nháp lên thế giới số. Hay nói cách khác, bạn sẽ bắt đầu tạo prototyp cho website.
Vì bạn đã có một website builder tốt rồi, bạn chỉ việc mở nó ra bằng WordPress editor. Sau đó thêm yếu tố bạn muốn vào trang web, sắp xếp nó sao cho nó xuất hiện giống như trong mockups.
Tùy vào plugin builder thì quá trình này có thể khác nhau. Tuy nhiên, vào lúc này, chúng tôi không khuyên bạn đi sâu vào chi tiết, như là chọn kiểu chữ, cở chữ, màu sác. Bạn cần làm các yếu tố đó sau.
Điều quan trọng nhất là bạn cần dàn trang sao cho prototyp của website hoạt động và chứa đầy đủ các yếu tố trên mockup vào. Sau khi bạn đã có prototyp, bạn sẽ có thể thực hiện các quyết định liên quan đến dàn trang, chỉnh sửa và cải thiện thiết kế gốc của website. Đây là lúc bạn nên tập trung vào những chi tiết nhỏ hơn.
Bước 6: Kiểm tra xem thiết kế của bạn trông có ổn không trên thiết bị di động.
Giờ, bạn đã học được cách thiết kế website. Tuy nhiên, còn một bước cuối cùng mà bạn cần phải quan tâm tới là, bạn cần đảm bảo nó cũng trông đẹp mắt trên thiết bị di động.